- 2008-06-24 (周二) 10:58
- 工作-Work | 网文-Network

Step 1: HTML代码
创建index.html页面复制下面的代码到标记的<body> :
……………………………………………………………………………………………………………..
<div id=“stylized” class=“myform”>
<form id=“form” name=“form” method=“post” action=“index.html”>
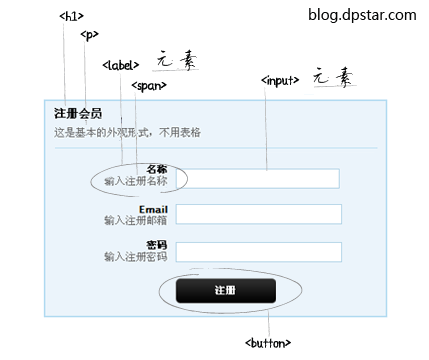
<h1>登录</h1><p>这是基本的外观形式,不用表格</p>
<label>名称<span class=“small”>输入注册名</span>
</label>
<input type=“text” name=“name” id=“name” /><label>Email
<span class=“small”>输入注册邮箱</span>
</label>
<input type=“text” name=“email” id=“email” />
<label>密码<span class=“small”>输入注册密码</span>
</label>
<input type=“text” name=“password” id=“password” /><button type=“submit”>登陆</button>
<div class=“spacer”></div></form>
</div>
………………………………………………………………………………………………………………….
可以看到从上面的代码结构,看到CSS形式是以下几点:

用<label>为名称的每个输入元素和<span>标记为的简短描述。所有的标签和输入元素有浮动的CSS属性设为左;
Step 2:CSS的代码
复制并粘贴以下的CSS代码在<head>:
………………………………………………………………………………………………………………….
body{font-size:12px;}
p, h1, form, button{border:0; margin:0; padding:0;}
.spacer{clear:both; height:1px;}
.myform{margin:0 auto;width:400px;padding:14px;}
#stylized{border:solid 2px #b7ddf2;background:#ebf4fb;}
#stylized h1 {font-size:14px;font-weight:bold;margin-bottom:8px;}
#stylized p{font-size:11px;color:#666666;margin-bottom:20px;border-bottom:solid 1px #b7ddf2;padding-bottom:10px;}
#stylized label{display:block;font-weight:bold;text-align:right;width:140px;float:left;}
#stylized .small{color:#666666;display:block;font-size:11px;font-weight:normal;text-align:right;width:140px;}
#stylized input{float:left;font-size:12px;padding:4px 2px;border:solid 1px #aacfe4;width:200px;margin:2px 0 20px 10px;}
#stylized button{clear:both;margin-left:150px;width:125px;height:31px;background:#666666 url(img/button.png) no-repeat;text-align:center;line-height:31px;color:#FFFFFF;font-size:11px;font-weight:bold;}
………………………………………………………………………………………………………………….
这只是基本形式布局。你可以再用此代码改变所有属性。
- Newer: 苦瓜开花了
- Older: 网站设计开发的六个步骤
